

… and in turn, that created logo can “fit into” that second row logo, with the white background, above, in a similar fashion.Īlong the way, implementing this to the domain landing pages and blog, we noted, again, as we did at the recent Wikipedia Flipcard Quiz Emoji Tutorial … Like or better than at left “Draw Bezier curves and straight lines” work being the four black lines of an “m” that breaks the yellow ribbon calligraphy into (an imagined) “r” and “j” for the letters RJM within the company name “RJM Programming”, and use the “Rectangle” functionality to overlay a white rectangle on top of the text (we had for the “Banner”) … to new is to lose the “quirky” aspects to the “spider” and “web” connection, but a relief that now we have a much more easily recreateable logo based on shapes and linework and calligraphy that the Inkscape desktop application is so good at.Īgain, to aid with consistency, we base the logo on the previously created “banner”, much like we worked it with the “business card”, as per …īusiness Card A8 (74mm x 52mm) Generic canvas… set Custom Width: 102px, Custom Height: 77px … click “Create from Template” button The sad bit of the logo changeover from old … Old

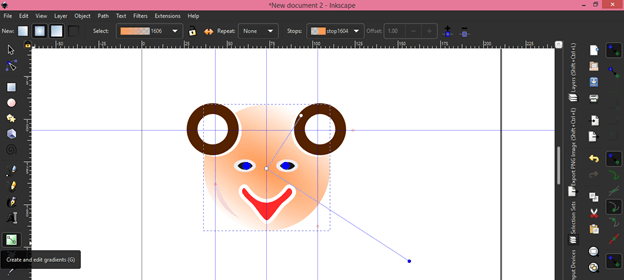
Inkscape Vector Image Editor Logo TutorialĪ lot of users like consistency with business related matters, such as your company’s banner, letterhead, email signature and today’s logo ideas we’re adding onto the recent Inkscape Vector Image Editor Business Card Tutorial. Previous relevant Inkscape Vector Image Editor Logo Tutorial is shown below. … and we would add, to retain layers save as “Inkscape SVG” Once satisfied, you can save the file and export the image in various formats including PNG. Select the Fill tab (if it isn’t already selected), then drag the Opacity slider to the left to make the text semi-transparent. Add some text that you have prepared ahead of time (that being website, email, phone number etcetera) via Text -> Text and Font… window for Font Family and 8px size.

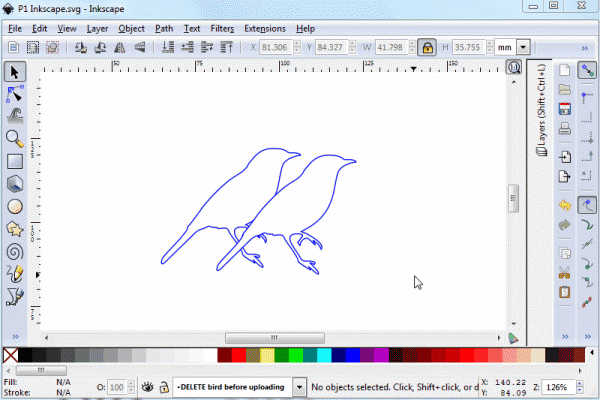
Placing the watermark on a separate layer makes it easier for you to move or alter later. (Export to) SVG result (retains the two layers) … as we present ideas helped by “Add a Watermark in Inkscape” to help with this creation of … (Export to) PNG result (two layers get exported to one) To research this we came upon this excellent “Add a Watermark in Inkscape” link, thanks. They, too, find they want to protect their content in some way … and, as is often the case with me …Īnd this is where we rejoin the recent Inkscape (desktop application vector image editor) discussions of recent times you can read about at Inkscape Vector Image Editor Logo Tutorial and start considering Inkscape’s talents with layers, a similar talent to that of Gimp.For others they may like watermarks for a couple of reasons …

For some it may be annoying that an image is not freeware when pretty non-specific and uncontroversial. It’s probably a dual edge sword an uploader’s attitude to watermarks. Inkscape Vector Image Editor Watermark Tutorial


 0 kommentar(er)
0 kommentar(er)
